canvas要素の基本的な使い方まとめ - todataurl jpeg 背景 黒
canvas要素の基本的な使い方まとめ
黒背景の動画から黒色だけを抜いて透過させる方法 u2013 ediusu2026?
Baca Juga

3D みたいだけど 2D なんだけどやっぱりよくみたら 3D なんだけどでも

Canvasを使ってお絵描きと画像の保存をしてみる【HTML5】 株式会社

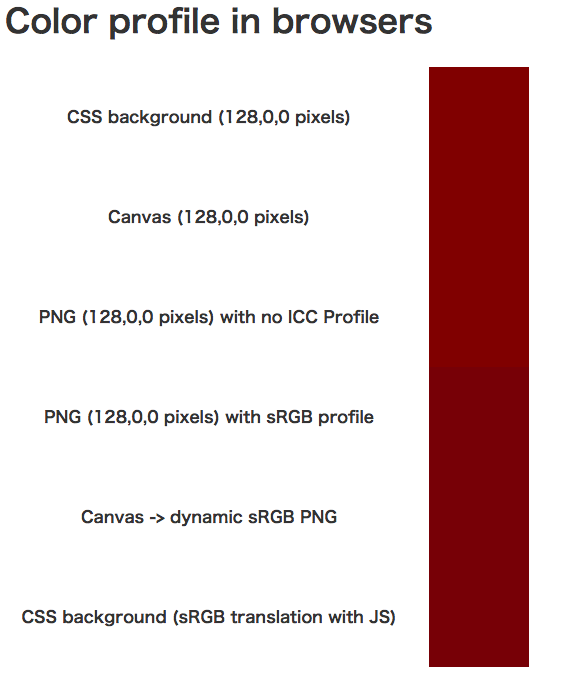
黒魔術) CSS の色を sRGB にあわせるには tech - 氾濫原

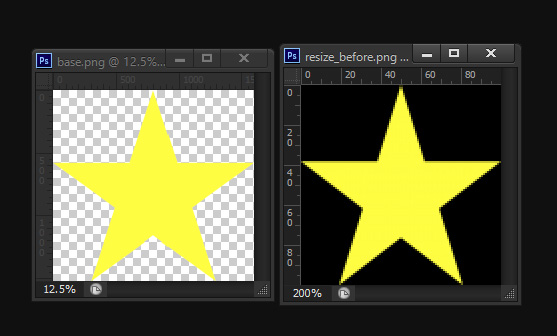
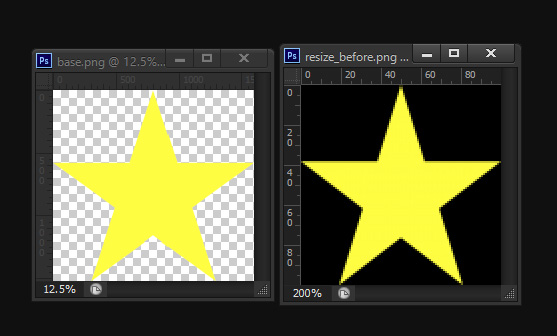
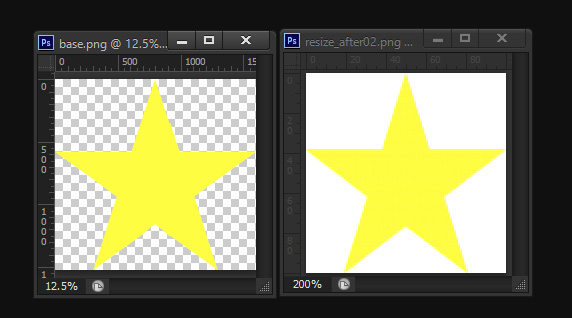
PHP PNG画像を投稿すると背景が暗くなる問題に対処 ホームページ制作

黒の背景テンプレートにドロップ シャドウで黒い紙サークル バナーです

PHP PNG画像を投稿すると背景が暗くなる問題に対処 ホームページ制作

黒色背景 無料画像 - Public Domain Pictures

PHP PNG画像を投稿すると背景が暗くなる問題に対処 ホームページ制作

Image created from canvas have black background (HTML5) Our Code

JavaScript - htmlに表示された画像グループをcanvasに描画したい


Belum ada Komentar untuk "canvas要素の基本的な使い方まとめ - todataurl jpeg 背景 黒"
Posting Komentar