HTML5] Canvasを画像に変換しサーバへ送信する - todataurl jpeg 背景 黒
HTML5] Canvasを画像に変換しサーバへ送信する![HTML5] Canvasを画像に変換しサーバへ送信する](https://i2.wp.com/blog.katsubemakito.net/wp-content/uploads/2020/02/html5_canvassend1_2.png?resizeu003d939%2C356u0026sslu003d1)
記事
HTML5のcanvasを用いた bitmap⇒jpegの圧縮変換方法 (サイズそのままに
jsPDFを使ってChart.jsのグラフをPDFに出力してみたけどJPEGがアルファ
Setting the background color when generating images from Canvas
canvas要素の基本的な使い方まとめ
Image created from canvas have black background (HTML5) Our Code 
バックグラウンド、黒、抽象、ダーク、背景、ウェブ、ウェブサイト 
無料ダウンロードのための黒 正方形 壁 ファッション 背景素材 黒い壁 
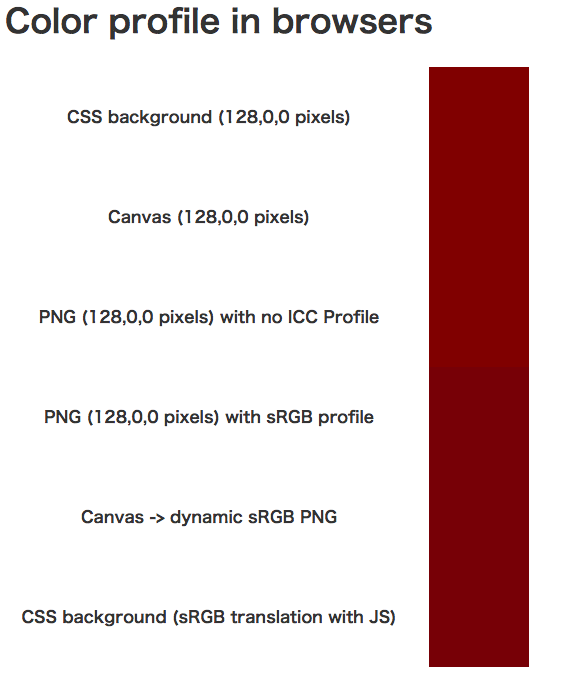
黒魔術) CSS の色を sRGB にあわせるには tech - 氾濫原
LINEの背景を黒(ダークモード)にする方法とできない場合の対処法 knowl
ブラウザから画像を出力 - プログ

Belum ada Komentar untuk "HTML5] Canvasを画像に変換しサーバへ送信する - todataurl jpeg 背景 黒"
Posting Komentar