コピペで簡単実装】jQueryを使った動的なボタン20選!アニメーションが - toggleclass 背景画像 切り替え
コピペで簡単実装】jQueryを使った動的なボタン20選!アニメーションが 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
Baca Juga
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
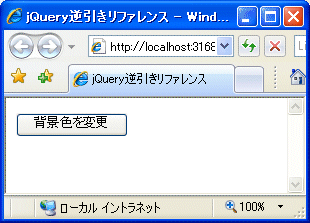
第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(9/19

コピペOK】ちょい足しで使えるCSSアニメーションのサンプル8選(解説

アコーディオンメニューをおしゃれにするCSSスニペット15選。ヌルっと

HTML 背景に動画を流す 使えるUIサンプルギャラリー kipure
背景画像をアニメーションで自動切換 フェード・スライド jQuery

コピペで簡単実装】jQueryを使った動的なボタン20選!アニメーションが

エフェクトの豊富なタブパネルを実装する(フェード切り替えなど

jQueryのtoggleClassメソッドでクラスを切り替える方法 サービス

保存版】jQueryを使ったアコーディオンメニューの作り方【矢印と十字

アコーディオンメニューをおしゃれにするCSSスニペット15選。ヌルっと



Belum ada Komentar untuk "コピペで簡単実装】jQueryを使った動的なボタン20選!アニメーションが - toggleclass 背景画像 切り替え"
Posting Komentar