canvas简单实现纯色背景图片抠图- SegmentFault 思否 - todataurl jpeg 背景 白
canvas简单实现纯色背景图片抠图- SegmentFault 思否
去掉图片黑背景输出为透明背景- SegmentFault 思否
Baca Juga

javascript - 如何使用javascript将图像从PNG转换为JPEG? - IT工具网

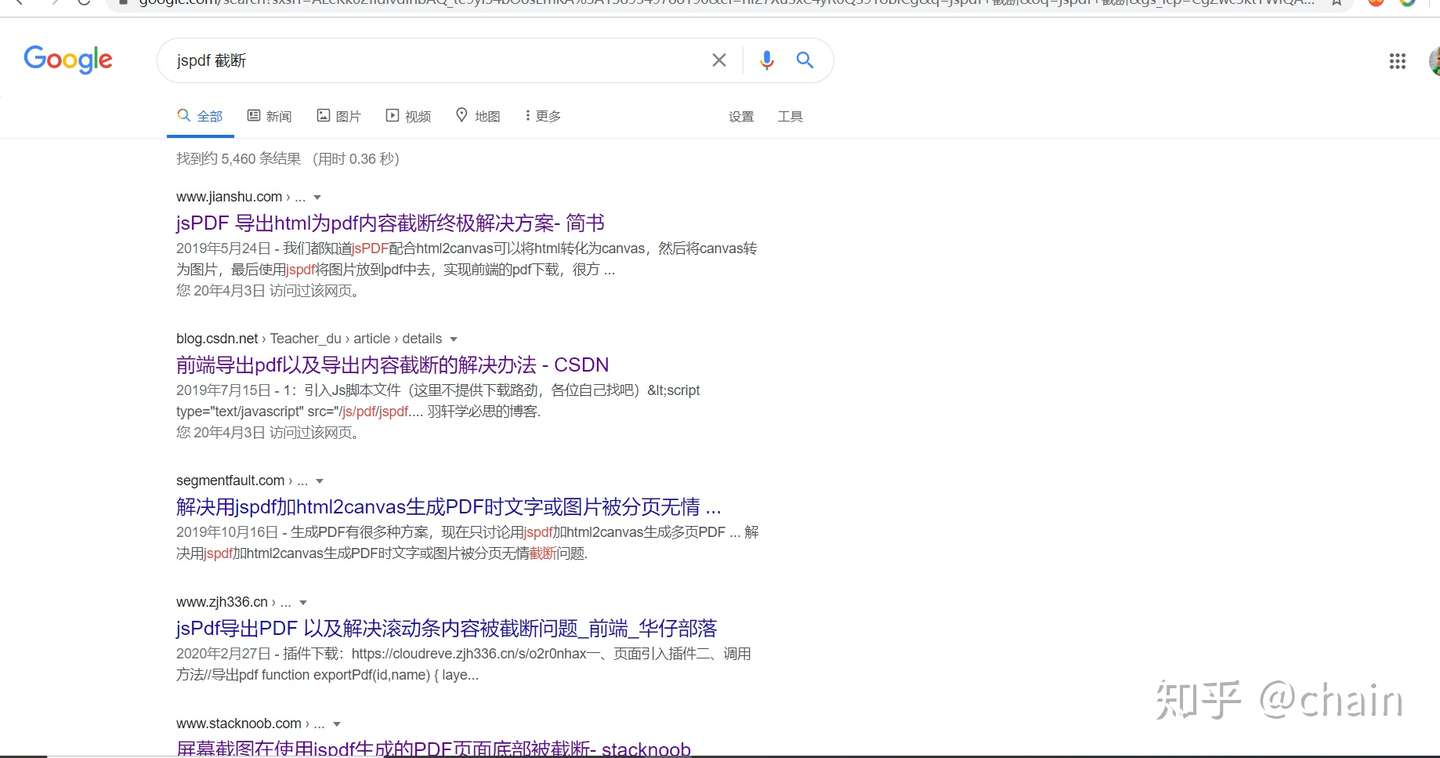
使用html2canvas跟jspdf导出导出PDF文件- 知乎

前端图片最优化压缩方案_程序员成长指北-CSDN博客

前端html导出为pdf文档,且图表不被分页分割_南京小龙虾的博客-程序员

第2270期】手把手教你打造前端智能图标识别工具- 前端早读课 微信公众
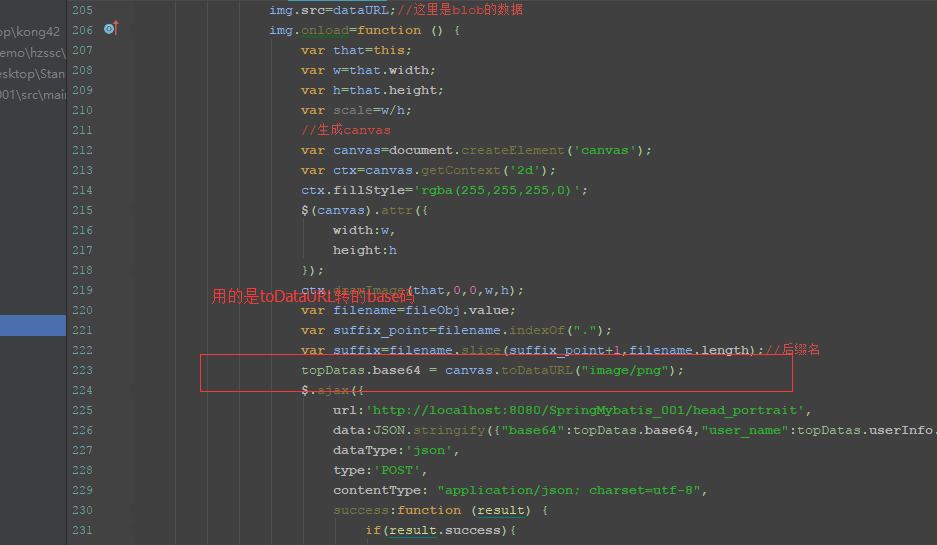
canvas转base64/jpeg时,透明区域变成黑色背景的解决方案_专注IT领域

toDataURL怎么转换成成base64格式的gif图-前端-CSDN问答

解决canvas转base64/jpeg时透明区域变成黑色背景的方法- 简书
jspdf导出PDF,支持分页及滚动条的内容_u010942834的博客-程序员秘密_

使用Fabric.js玩转H5 Canvas - SegmentFault 思否




Belum ada Komentar untuk "canvas简单实现纯色背景图片抠图- SegmentFault 思否 - todataurl jpeg 背景 白"
Posting Komentar