利用canvas拼接图片并导出或上传 Ryanu0027s blog - todataurl jpeg 背景 白
利用canvas拼接图片并导出或上传 Ryanu0027s blog
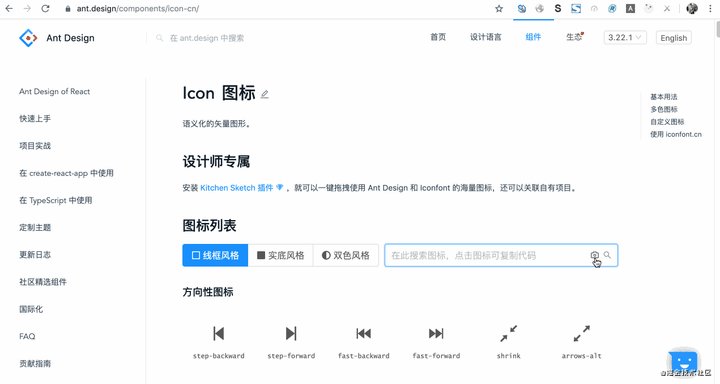
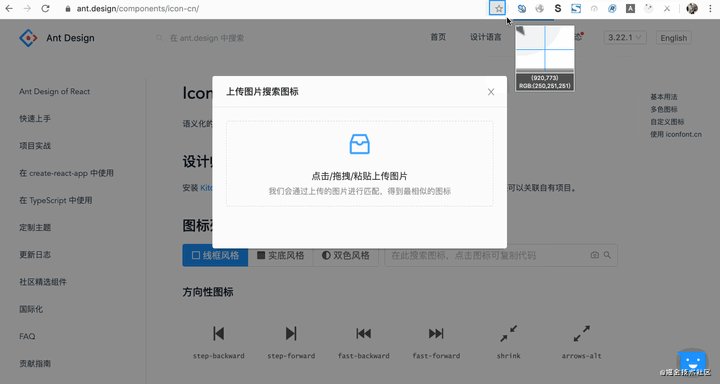
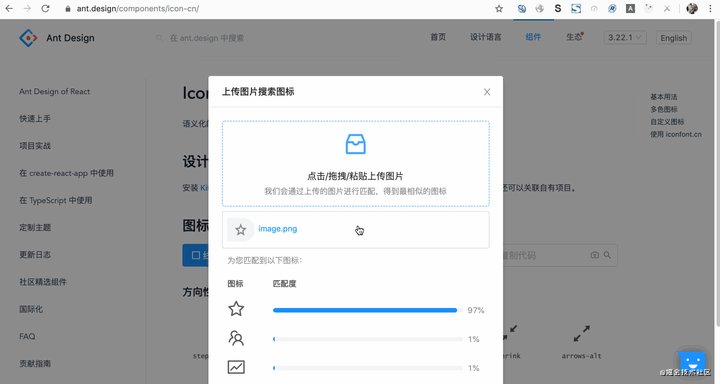
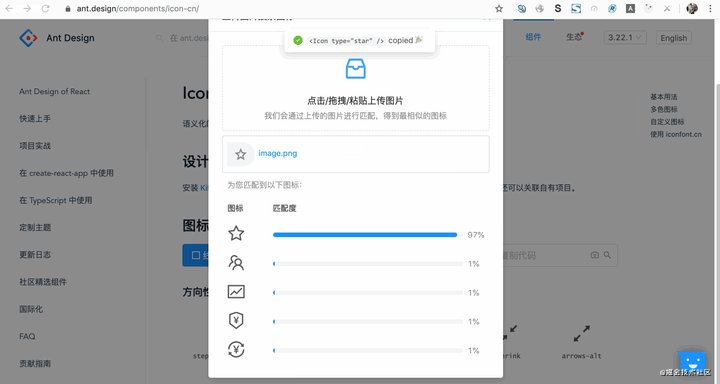
前端智能图标识别工具实现!体验智能化的魅力(附源码)-技术圈
Baca Juga

smooth-signature/README.md at master · linjc/smooth-signature · GitHub
canvas实现涂鸦效果--清屏和保存功能- 程序员大本营

原生js小项目- canvas海报生成器- 掘金
Websocket / 有顶天的茶亭
javascript - 如何使用javascript将图像从PNG转换为JPEG? - IT工具网

html2pdf无法导出图片解决方案(2020版)_rrrrroy_Ha的博客-CSDN博客

解决html2canvas截取页面部分div黑屏问题_qq_41318233的博客-CSDN博客_

echart生成报表并生成可下载PDF_I can @ me-CSDN博客

data:image/png;base64图片浏览器显示正常,canvas变成白色背景
PNG with transparency canvas.toDataURL(u0027image/jpegu0027) · Issue #182



Belum ada Komentar untuk "利用canvas拼接图片并导出或上传 Ryanu0027s blog - todataurl jpeg 背景 白"
Posting Komentar