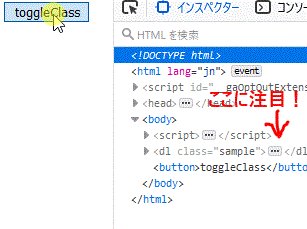
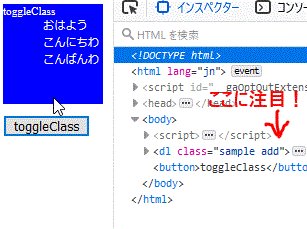
jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック - toggleclass 背景画像 切り替え
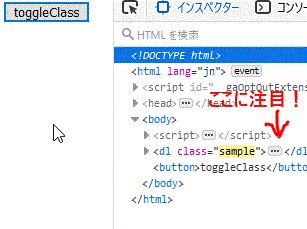
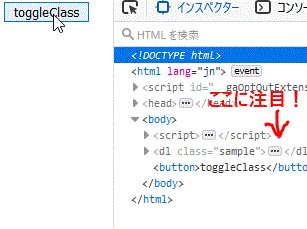
jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック
オシャレに使おう!CSSハンバーガーメニューのアニメーション 
スマートウォッチ スマートフォン連携 ジーショック CASIO カシオ G 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
Divi Builderをクリックしてアニメーションセクションを作成する方法
背景画像をアニメーションで自動切換 フェード・スライド jQuery 
jQuery マウスオーバーで画像入れ替え 使えるUIサンプルギャラリー
GSAPのScrollTrigger.jsを使ったスクロールアニメーションを実装する 
jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック
JQuery】classを追加・削除・トグル・クラスの有無を確認 デイレコ 
JQueryでclassを追加・変更する方法 怪しい物を開発するブログ
複数のmodalを設置したい(jQuery). Aのボタンを押したときはAの 
Belum ada Komentar untuk "jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック - toggleclass 背景画像 切り替え"
Posting Komentar