Blog u2013 NP-Systems - todataurl jpeg 背景 黒
Blog u2013 NP-Systems
Chart.jsのcanvas画像ダウンロード背景色問題の解決方法 Tips of Rubbish
Baca Juga
HTML5] Canvasを画像に変換しサーバへ送信する
![HTML5] Canvasを画像に変換しサーバへ送信する](https://i1.wp.com/blog.katsubemakito.net/wp-content/uploads/2020/02/html5_canvassend1_1.png?resizeu003d904%2C683u0026sslu003d1)
Setting the background color when generating images from Canvas
3D みたいだけど 2D なんだけどやっぱりよくみたら 3D なんだけどでも

バックグラウンド、黒、抽象、ダーク、背景、ウェブ、ウェブサイト

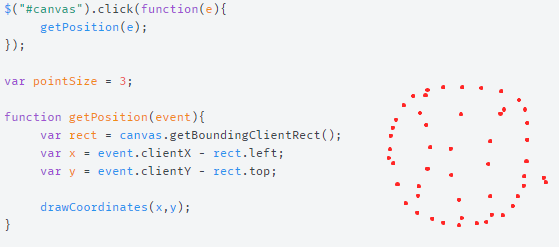
Image created from canvas have black background (HTML5) Our Code

Blog u2013 NP-Systems

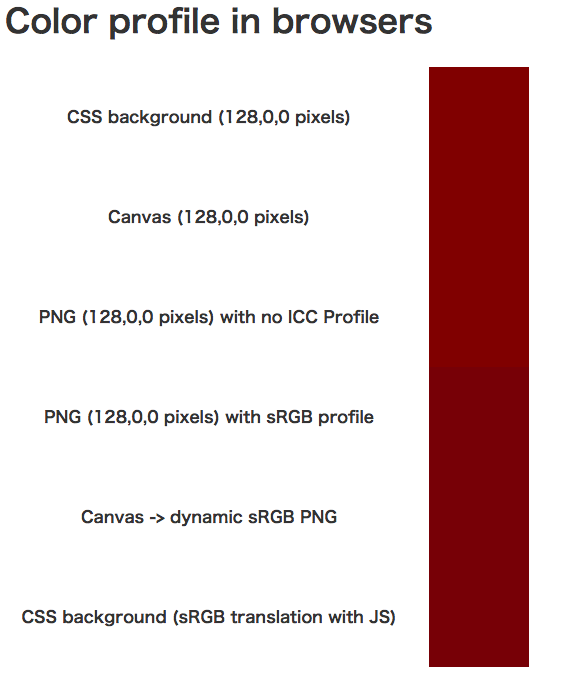
黒魔術) CSS の色を sRGB にあわせるには tech - 氾濫原

Image created from canvas have black background (HTML5) Our Code

Canvasを使ってお絵描きと画像の保存をしてみる【HTML5】 株式会社

Blog u2013 NP-Systems


Belum ada Komentar untuk "Blog u2013 NP-Systems - todataurl jpeg 背景 黒"
Posting Komentar