背景画像を切り替えるhoverエフェクトの作り方【JavaScript】 u2013 DESIGN - toggleclass 背景画像 切り替え
背景画像を切り替えるhoverエフェクトの作り方【JavaScript】 u2013 DESIGN 
最先端Webテクはこれ!コピペできるHTML/CSSスニペット77個まとめ
Baca Juga

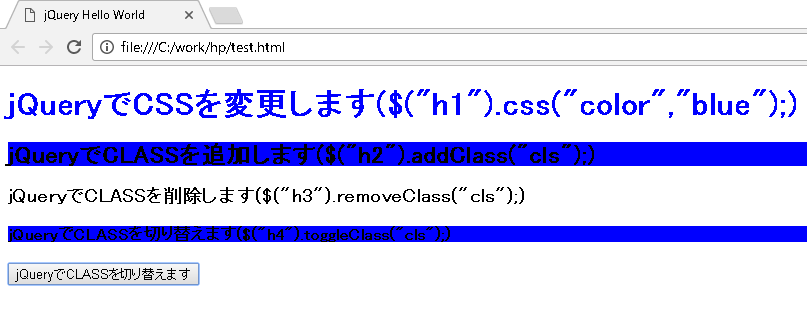
jQuery CSS、class属性の編集

クリックしたら背景が全面に広がる 動くWebデザインアイディア帳
Javascriptでdisplay:blockを使って切り替えるとtrタグのレイアウト

HTML 背景に動画を流す 使えるUIサンプルギャラリー kipure
CSSで背景画像を画面いっぱいに表示し自動で切り替える方法

jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass

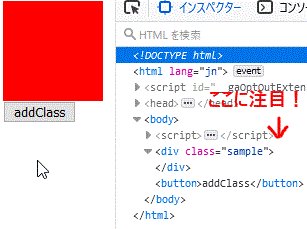
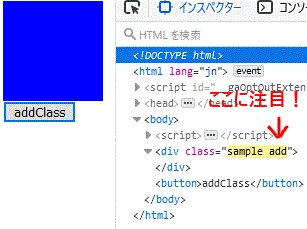
JQuery】classを追加・削除・トグル・クラスの有無を確認 デイレコ

ボタンで背景透明化・文字縁取りのCSS切り替え a-go-go.com

jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass

jQuery】『slick』を使って全画面表示のスライドショー 125naroom


Belum ada Komentar untuk "背景画像を切り替えるhoverエフェクトの作り方【JavaScript】 u2013 DESIGN - toggleclass 背景画像 切り替え"
Posting Komentar