オシャレに使おう!CSSハンバーガーメニューのアニメーション - toggleclass 背景画像 切り替え
オシャレに使おう!CSSハンバーガーメニューのアニメーション 
jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック
Baca Juga

アコーディオンメニュー】開くボタン・閉じるボタンを1つの画像の回転

jQuery【 CSS 】hover でカーソルが当たった時の処理を実現する

jQuery【 CSS 】colorとfontを変更するサンプル プログラマカレッジ

使える!CSSアニメーション 20選 SONICMOOV LAB

オーバーハング付きのJqueryスライディングドロワー - JAVASCRIPT - 2021

脱jQuery - Twitter Search / Twitter

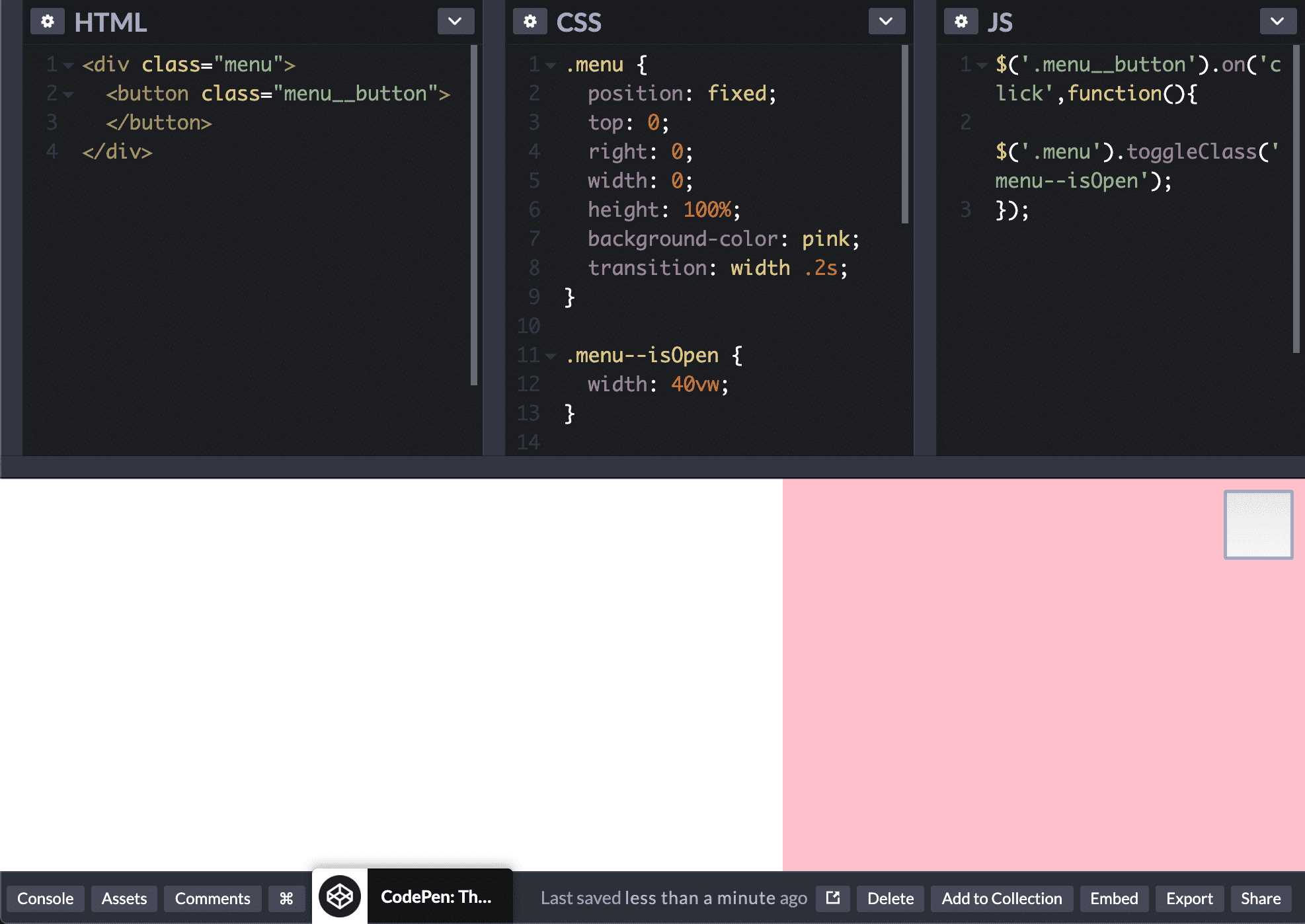
js] jqueryでtoggleClassを使ってクラスの付け替えをやってみた 狼読
![js] jqueryでtoggleClassを使ってクラスの付け替えをやってみた 狼読](https://info-wcn.com/wp-content/uploads/2020/07/book_640_360.jpg)
スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを

FAIRFAX/4面シルクサテンポケットチーフ FAIRFAX/4面シルクサテン

コピペで簡単実装】jQueryを使った動的なボタン20選!アニメーションが


Belum ada Komentar untuk "オシャレに使おう!CSSハンバーガーメニューのアニメーション - toggleclass 背景画像 切り替え"
Posting Komentar