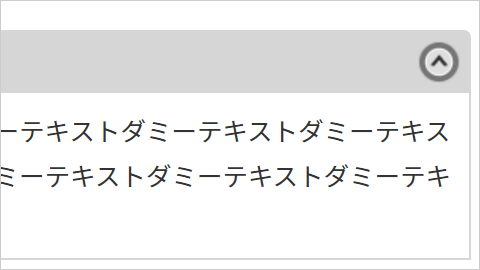
アコーディオンメニュー】開くボタン・閉じるボタンを1つの画像の回転 - toggleclass 背景画像 切り替え
アコーディオンメニュー】開くボタン・閉じるボタンを1つの画像の回転 
Jqueryでクロスフェードスライドショーの作り方(デザイナーでも出来る
Baca Juga

jQuery+CSS3で固定ナビゲーション→レスポンシブでハンバーガー
jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック
コピペで簡単実装】jQueryを使った動的なボタン20選!アニメーションが

GoogleAdSense広告のコードを改変してレスポンシブ対応にする方法

jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック

アコーディオンメニューをおしゃれにするCSSスニペット15選。ヌルっと

HTML、CSS、jQuery】オーバーレイとモーダルをシンプルに作る方法

コピペで簡単実装】jQueryを使った動的なボタン20選!アニメーションが

背景画像をアニメーションで自動切換 フェード・スライド jQuery

オシャレに使おう!CSSハンバーガーメニューのアニメーション




Belum ada Komentar untuk "アコーディオンメニュー】開くボタン・閉じるボタンを1つの画像の回転 - toggleclass 背景画像 切り替え"
Posting Komentar