PNG with transparency canvas.toDataURL(u0027image/jpegu0027) · Issue #182 - todataurl jpeg 背景 白
PNG with transparency canvas.toDataURL(u0027image/jpegu0027) · Issue #182
使用html2canvas.js实现页面截图并显示或上传的示例代码分享!-猴子技术宅
Baca Juga

html2canvas生成海报白边以及文字被遮挡问题- SegmentFault 思否

使用html2canvas.js实现页面截图并显示或上传的示例代码分享!-猴子技术宅

PNG with transparency canvas.toDataURL(u0027image/jpegu0027) · Issue #182
图片上传系统在淘系中的实践- 淘系技术- 微信公众号文章- 微小领
微信小程序背景加水印简单版_code-CSDN博客_小程序背景水印

前端图片最优化压缩方案_程序员成长指北-CSDN博客

去掉图片黑背景输出为透明背景- SegmentFault 思否

解决html2canvas截取页面部分div黑屏问题_qq_41318233的博客-CSDN博客_

canvas 的getImageData 和toDataUrl 跨域问题- 掘金
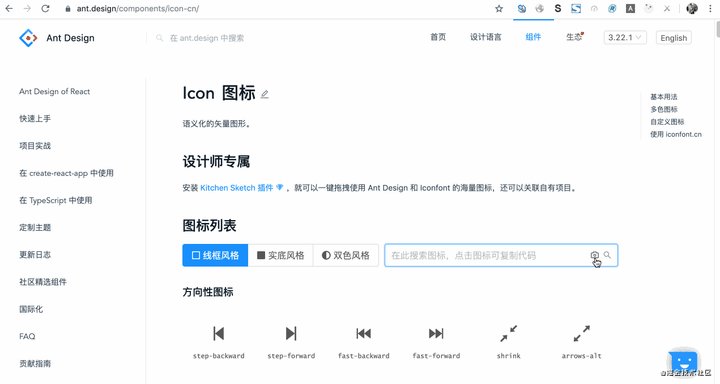
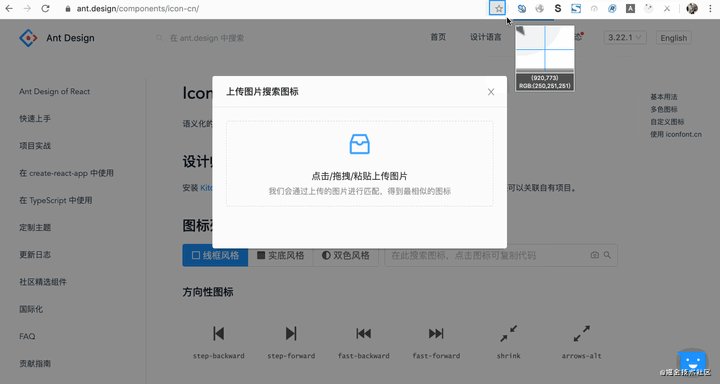
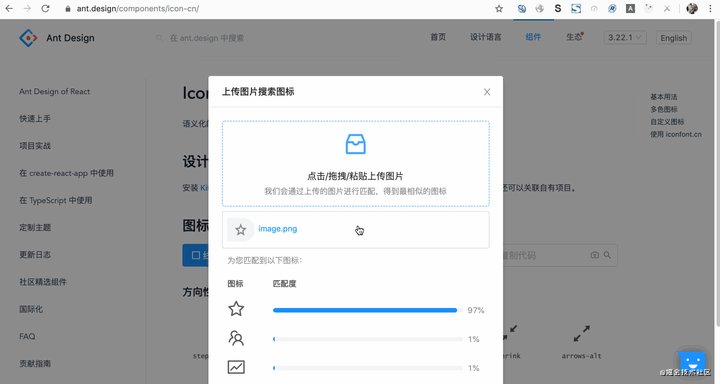
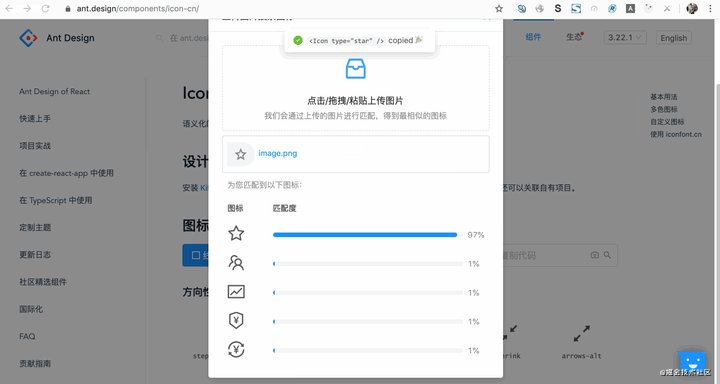
前端智能图标识别工具实现!体验智能化的魅力(附源码)-技术圈




Belum ada Komentar untuk "PNG with transparency canvas.toDataURL(u0027image/jpegu0027) · Issue #182 - todataurl jpeg 背景 白"
Posting Komentar