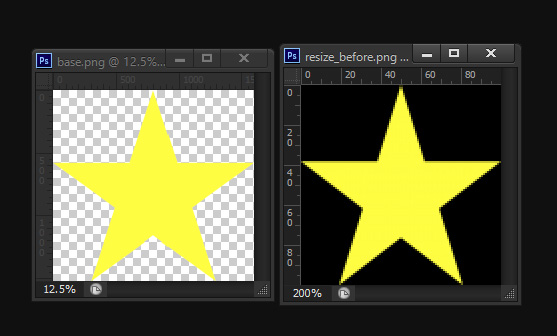
HTML5のcanvasを用いた bitmap⇒jpegの圧縮変換方法 (サイズそのままに - todataurl jpeg 背景 黒
HTML5のcanvasを用いた bitmap⇒jpegの圧縮変換方法 (サイズそのままに 
PHP PNG画像を投稿すると背景が暗くなる問題に対処 ホームページ制作 
jsPDFを使ってChart.jsのグラフをPDFに出力してみたけどJPEGがアルファ
Blog u2013 NP-Systems
TPU v3 Podを試してみた Tensor
記事
Canvasを使ってお絵描きと画像の保存をしてみる【HTML5】 株式会社 
PNG/JPEG/GIFファイルをPNG/JPEGファイルへ変換する[HTML5の標準機能]![PNG/JPEG/GIFファイルをPNG/JPEGファイルへ変換する[HTML5の標準機能]](https://www.petitmonte.com/images/uploads/png_jpeg_gif_convert_1.png)
jsPDFを使ってChart.jsのグラフをPDFに出力してみたけどJPEGがアルファ
始点と終点をクリックして画像を黒塗りにする方法 - Qiita
ブログを白背景から黒背景に変更して苦労したこと気づいたこと 
canvas 解决canvas转base64/jpeg时透明区域变成黑色背景的方法_office

Belum ada Komentar untuk "HTML5のcanvasを用いた bitmap⇒jpegの圧縮変換方法 (サイズそのままに - todataurl jpeg 背景 黒"
Posting Komentar