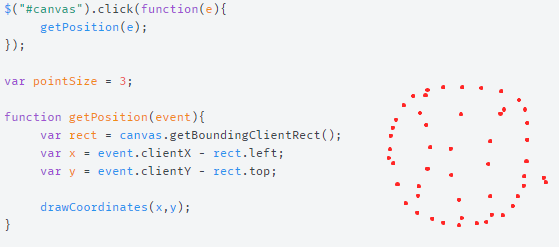
Setting the background color when generating images from Canvas - todataurl jpeg 背景 黒
Setting the background color when generating images from Canvas
ブログを白背景から黒背景に変更して苦労したこと気づいたこと 
画像アップロードする処理で使う canvas.toDataURL - teamlab-frontend
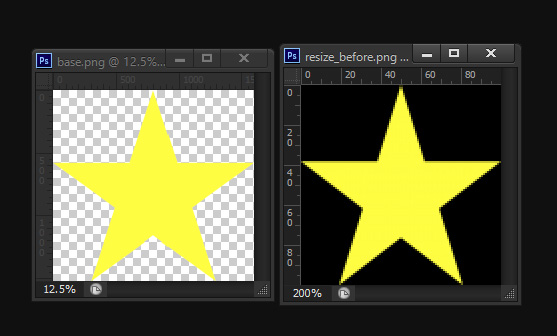
Image created from canvas have black background (HTML5) Our Code 
Image created from canvas have black background (HTML5) Our Code 
PHP PNG画像を投稿すると背景が暗くなる問題に対処 ホームページ制作 
記事
Canvas.toDataURL() - キャンパスをデータURIに変換する
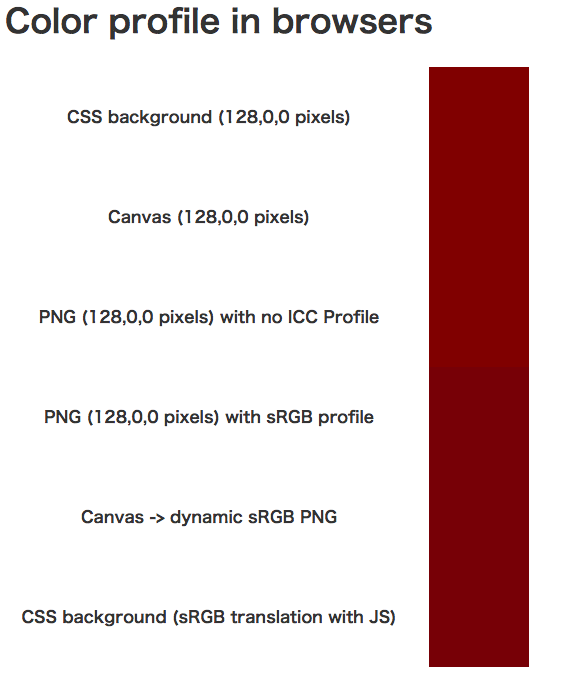
黒魔術) CSS の色を sRGB にあわせるには tech - 氾濫原
Image created from canvas have black background (HTML5) Our Code 
canvas 解决canvas转base64/jpeg时透明区域变成黑色背景的方法_office
センサー auf Twitter: "アプリを起動し、アルバムから切り抜きたい

Belum ada Komentar untuk "Setting the background color when generating images from Canvas - todataurl jpeg 背景 黒"
Posting Komentar