React-Native- 状态栏组件(StatusBar)的使用详解_suwu150-程序员宅 - tmux 半透明 背景
React-Native- 状态栏组件(StatusBar)的使用详解_suwu150-程序员宅 
tmux - 维基百科,自由的百科全书
Baca Juga

gnome终端透明_使您的Gnome终端背景(大部分)在Ubuntu上透明_

iTerm2 半透明颜色主题与字体配置
总结:Mac前端开发环境的搭建(配置)

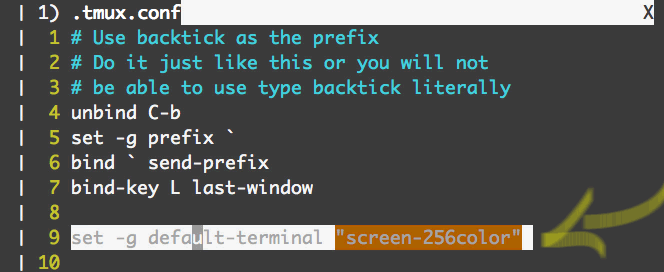
Increased Developer Productivity with Tmux, Part 2: ~/.tmux.conf

调整tmux中的边框厚度

ABAQUS将背景色改为白色_wx5c808bf9b561a的技术博客_51CTO博客

iTerm2 半透明颜色主题与字体配置
ubuntu下修改终端字体颜色以及terminator字体美化_Jiali Zhang的博客

看看你们炫酷的命令行界面,先来我的- V2EX
tmux颜色高亮跟vim不一致的情况


Belum ada Komentar untuk "React-Native- 状态栏组件(StatusBar)的使用详解_suwu150-程序员宅 - tmux 半透明 背景"
Posting Komentar