始点と終点をクリックして画像を黒塗りにする方法 - Qiita - todataurl jpeg 背景 黒
始点と終点をクリックして画像を黒塗りにする方法 - Qiita
黒色背景 無料画像 - Public Domain Pictures
Baca Juga

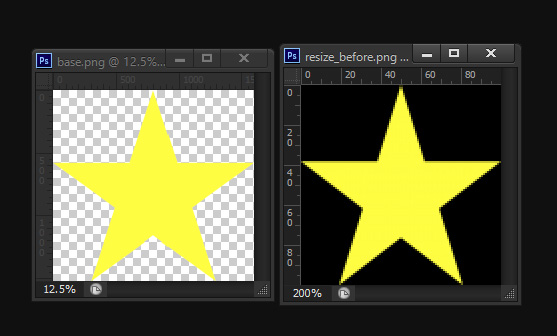
Image created from canvas have black background (HTML5) Our Code

無料ダウンロードのための抽象的な白い線黒背景, 抄録, 抽象的な背景

Image created from canvas have black background (HTML5) Our Code

Blog u2013 NP-Systems

Canvasを使ってお絵描きと画像の保存をしてみる【HTML5】 株式会社

canvas 解决canvas转base64/jpeg时透明区域变成黑色背景的方法_office
PHP PNG画像を投稿すると背景が暗くなる問題に対処 ホームページ制作

Googleが薦める「Jpegの品質は85」を検証する - Qiita

手書き文字を作れるJavascriptをつくってTensorFlowで予測させてみた
Image created from canvas have black background (HTML5) Our Code



Belum ada Komentar untuk "始点と終点をクリックして画像を黒塗りにする方法 - Qiita - todataurl jpeg 背景 黒"
Posting Komentar