CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 - toggleclass 背景画像 切り替え
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
jQuery】レスポンシブなサイトで、デバイスサイズで適用させる
Baca Juga

初心者でもわかる】-js不使用- 複数の画像を切り替える方法 - Qiita

slideToggle() - たった1行でできる表示/非表示の切り替え jQuery

オーバーハング付きのJqueryスライディングドロワー - JAVASCRIPT - 2021

コピペで実現!思わず押したくなるCSSボタンエフェクト42個まとめ

JavaScript】脱JQuery!?メソッドを比べてみた!Class操作編 - Web.fla

jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック

エフェクトの豊富なタブパネルを実装する(フェード切り替えなど

HTML、CSS、jQuery】オーバーレイとモーダルをシンプルに作る方法

アジャイルマニフェストの起源

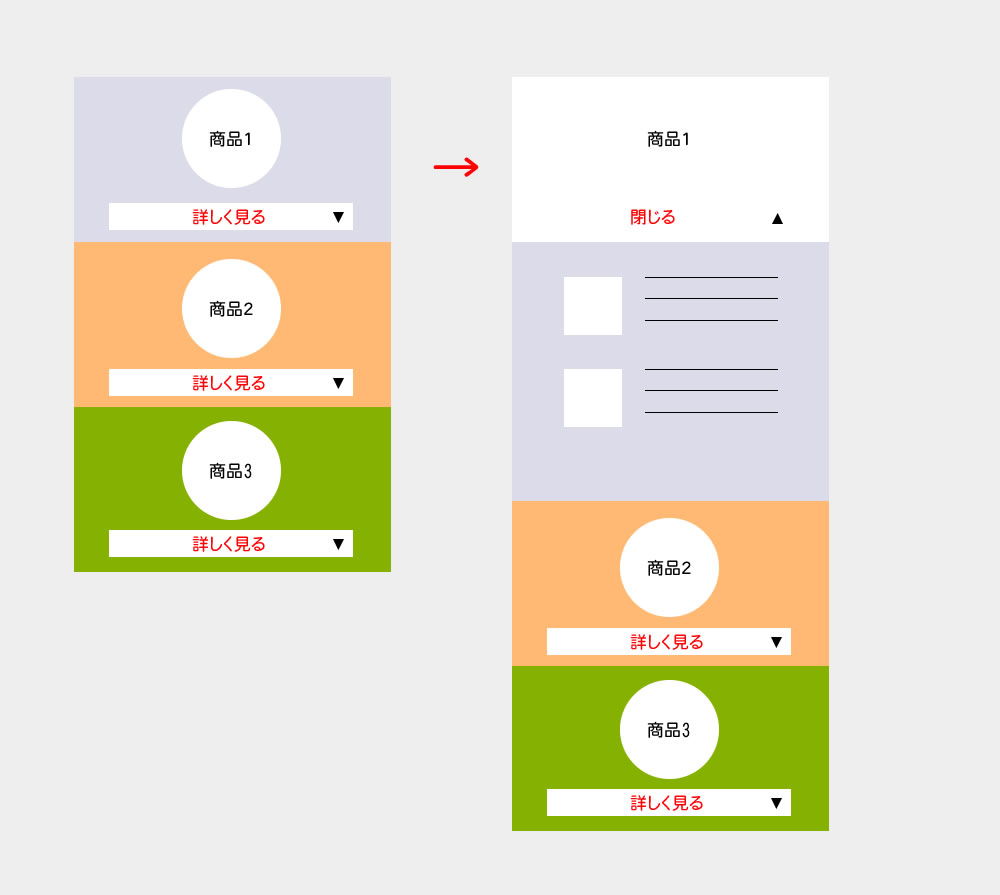
JavaScript - 要素をクリック時、アコーディオンを開き背景を変え




Belum ada Komentar untuk "CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 - toggleclass 背景画像 切り替え"
Posting Komentar