Vue.js】v-bindでclass名を動的に追加、削除する!(北斗の拳の名言編 - toggleclass 背景画像 切り替え
Vue.js】v-bindでclass名を動的に追加、削除する!(北斗の拳の名言編 
jQuery 文字数に応じてスタイル変更 使えるUIサンプルギャラリー kipure
Baca Juga
jQuery【 CSS 】hover でカーソルが当たった時の処理を実現する

NEW 大人気 Mサイズ☆袖フリル切替フレアデザイントップス RT-6313-kM

JavaScript】脱JQuery!?メソッドを比べてみた!Class操作編 - Web.fla

コピペOK】ちょい足しで使えるCSSアニメーションのサンプル8選(解説

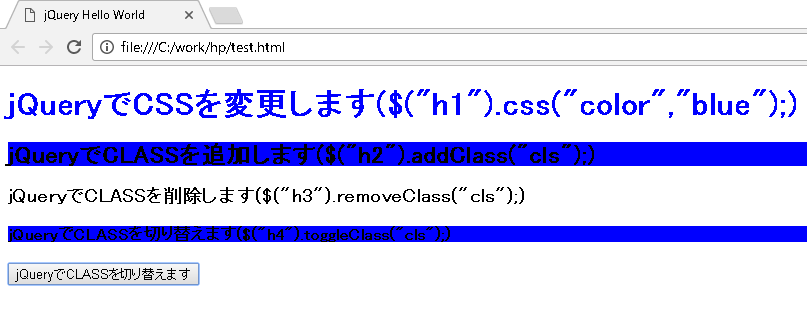
jQuery【 CSS 】addClass、removeClass を使ってCSSを変更するサンプル

jQuery CSS、class属性の編集

本格 撮影ボックス 撮影用ライト 撮影 LED スタジオ ボックス ライト

jQuery+CSS3で固定ナビゲーション→レスポンシブでハンバーガー
jQueryのtoggleClassメソッドでクラスを切り替える方法 サービス

jQueryで個人的によく使うメソッド8選。 ネクストページブログ


Belum ada Komentar untuk "Vue.js】v-bindでclass名を動的に追加、削除する!(北斗の拳の名言編 - toggleclass 背景画像 切り替え"
Posting Komentar