jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass - toggleclass 背景画像 切り替え
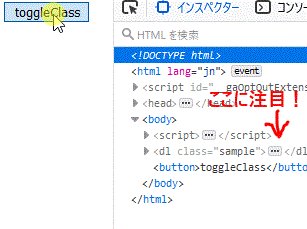
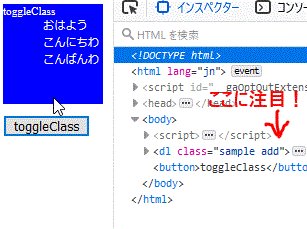
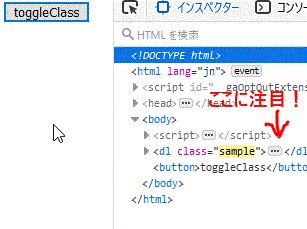
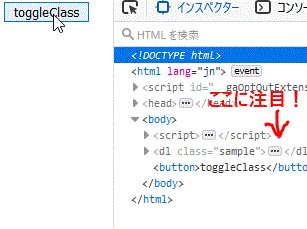
jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass 
JQuery】classを追加・削除・トグル・クラスの有無を確認 デイレコ
Baca Juga

jQuery【 CSS 】!important で優先度を変更するサンプル プログラマ

NEW 大人気 Mサイズ☆袖フリル切替フレアデザイントップス RT-6313-kM

初心者でもわかる】-js不使用- 複数の画像を切り替える方法 - Qiita

CSS/JavaScriptで文字に動きを!テキストアニメーション30選

CSSで背景画像を画面いっぱいに表示し自動で切り替える方法

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
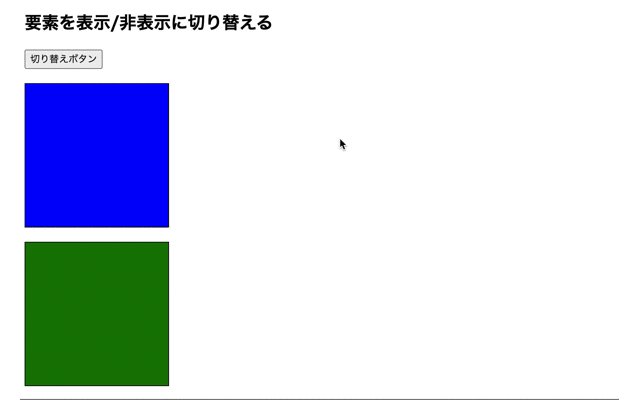
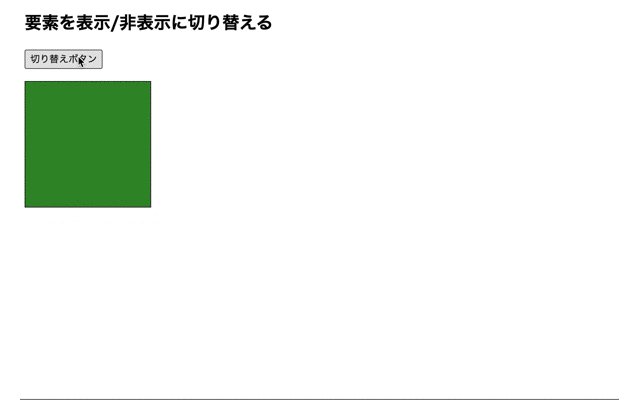
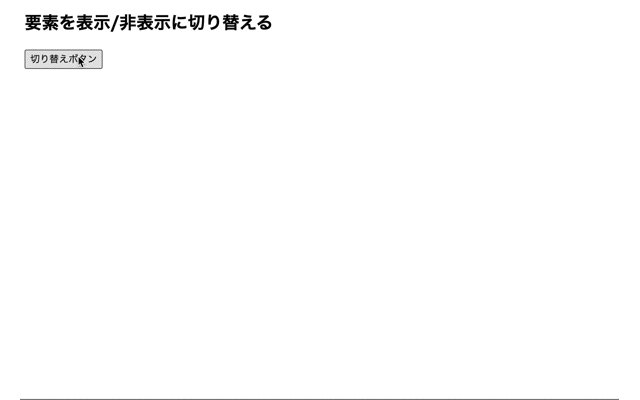
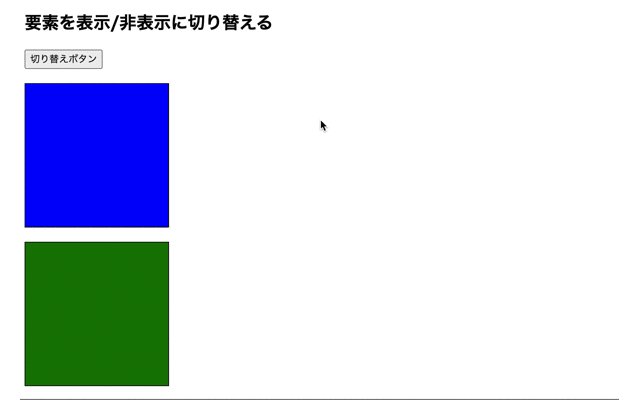
jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック

コピペで簡単実装】jQueryを使った動的なボタン20選!アニメーションが

jQuery 125naroom / デザインするところ(会社)です。

HTML、CSS、jQuery】オーバーレイとモーダルをシンプルに作る方法


Belum ada Komentar untuk "jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass - toggleclass 背景画像 切り替え"
Posting Komentar