jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック - toggleclass 背景画像 切り替え
jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック
使える!CSSアニメーション 20選 SONICMOOV LAB
Baca Juga

最先端Webテクはこれ!コピペできるHTML/CSSスニペット77個まとめ

VueJS ifのクリックで切り替え 使えるUIサンプルギャラリー kipure
jQueryを使用してDiviで計算テーブルを作成する方法

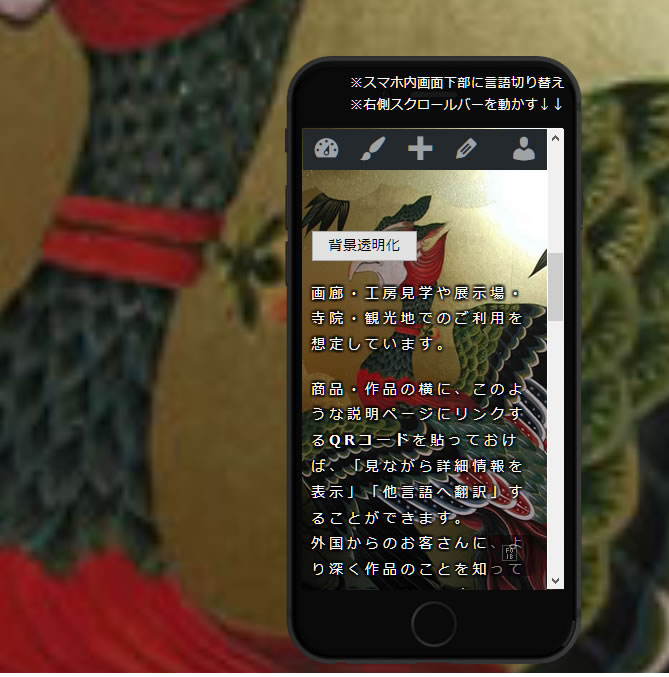
ボタンで背景透明化・文字縁取りのCSS切り替え a-go-go.com

jQueryのtoggleClassメソッドでクラスを切り替える方法 サービス

Webデザイン CSS】レスポンシブでハンバーガー・リストをつくる

VueJS ifのクリックで切り替え 使えるUIサンプルギャラリー kipure
Javascriptでdisplay:blockを使って切り替えるとtrタグのレイアウト

jQuery【 CSS 】colorとfontを変更するサンプル プログラマカレッジ

jQueryでcssの:before・:afterの疑似要素のstyle・contentを変更する




Belum ada Komentar untuk "jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック - toggleclass 背景画像 切り替え"
Posting Komentar