Image created from canvas have black background (HTML5) Our Code - todataurl jpeg 背景 黒
Image created from canvas have black background (HTML5) Our Code 
記事
Baca Juga

Canvasを使ってお絵描きと画像の保存をしてみる【HTML5】 株式会社

Image created from canvas have black background (HTML5) Our Code

Blog u2013 NP-Systems

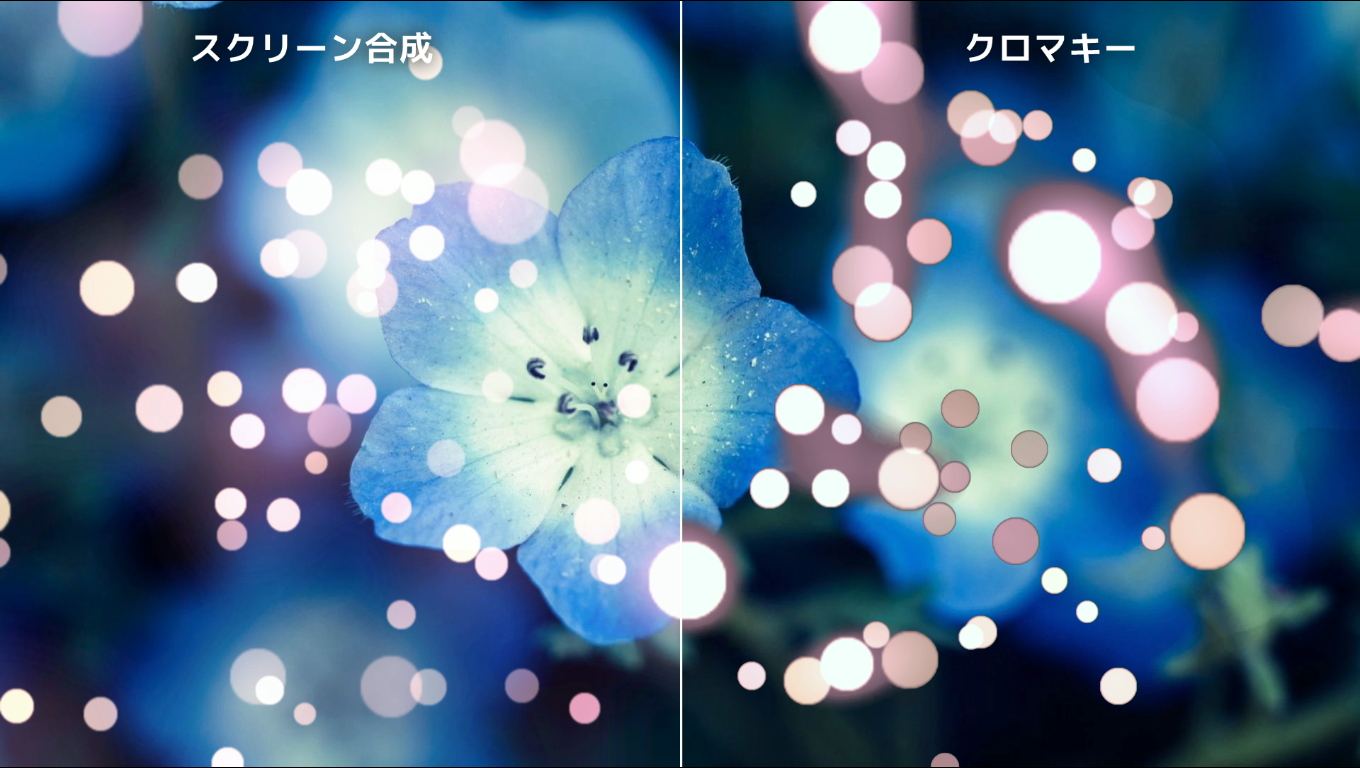
黒背景の動画から黒色だけを抜いて透過させる方法 u2013 ediusu2026?

HTML5のcanvasを用いた bitmap⇒jpegの圧縮変換方法 (サイズそのままに

Image created from canvas have black background (HTML5) Our Code

Chart.jsのcanvas画像ダウンロード背景色問題の解決方法 Tips of Rubbish
応用編] 透過PNG/GIF画像の背景が黒くなる場合の回避策
![応用編] 透過PNG/GIF画像の背景が黒くなる場合の回避策](https://imagemagick.biz/wordpress/wp-content/uploads/2015/11/test61.png)
Googleが薦める「Jpegの品質は85」を検証する - Qiita

Image created from canvas have black background (HTML5) Our Code



Belum ada Komentar untuk "Image created from canvas have black background (HTML5) Our Code - todataurl jpeg 背景 黒"
Posting Komentar