画像アップロードする処理で使う canvas.toDataURL - teamlab-frontend - todataurl jpeg 背景 黒
画像アップロードする処理で使う canvas.toDataURL - teamlab-frontend
Blog u2013 NP-Systems
パブリックWebのプライバシー問題
PNG/JPEG/GIFファイルをPNG/JPEGファイルへ変換する[HTML5の標準機能]![PNG/JPEG/GIFファイルをPNG/JPEGファイルへ変換する[HTML5の標準機能]](https://www.petitmonte.com/images/uploads/png_jpeg_gif_convert_1.png)
無料ダウンロードのための黒と白の線の背景, 黒, 白い, ラインの背景画像
LINEの背景を黒(ダークモード)にする方法とできない場合の対処法 knowl
canvas 解决canvas转base64/jpeg时透明区域变成黑色背景的方法_office
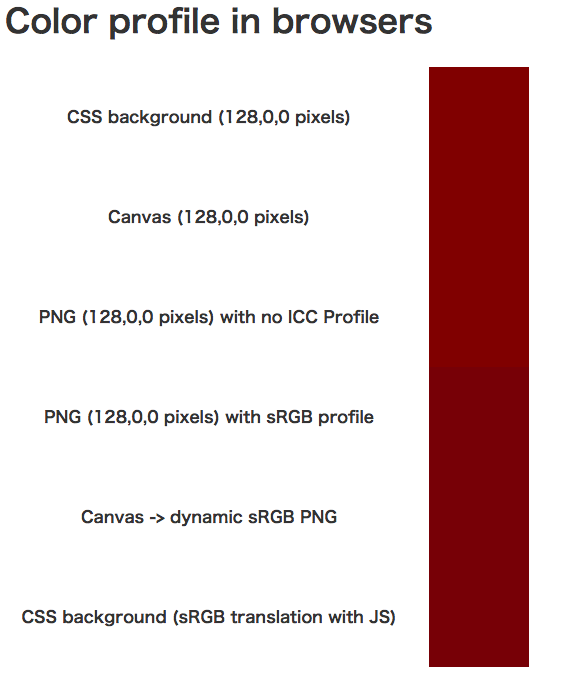
黒魔術) CSS の色を sRGB にあわせるには tech - 氾濫原
Chart.jsのcanvas画像ダウンロード背景色問題の解決方法 Tips of Rubbish
記事
Canvasを使ってお絵描きと画像の保存をしてみる【HTML5】 株式会社 
Canvas.toDataURL() - キャンパスをデータURIに変換する

Belum ada Komentar untuk "画像アップロードする処理で使う canvas.toDataURL - teamlab-frontend - todataurl jpeg 背景 黒"
Posting Komentar