JavaScriptで画像データのURLを取得しますか? - - 2021 - todataurl jpeg 背 景 黒
JavaScriptで画像データのURLを取得しますか? - - 2021
Blog u2013 NP-Systems
Baca Juga

Image created from canvas have black background (HTML5) Our Code

記事

TPU v3 Podを試してみた Tensor
HTML5のcanvasを用いた bitmap⇒jpegの圧縮変換方法 (サイズそのままに

Blog u2013 NP-Systems

PNG/JPEG/GIFファイルをPNG/JPEGファイルへ変換する[HTML5の標準機能]
![PNG/JPEG/GIFファイルをPNG/JPEGファイルへ変換する[HTML5の標準機能]](https://www.petitmonte.com/images/uploads/png_jpeg_gif_convert_3.png)
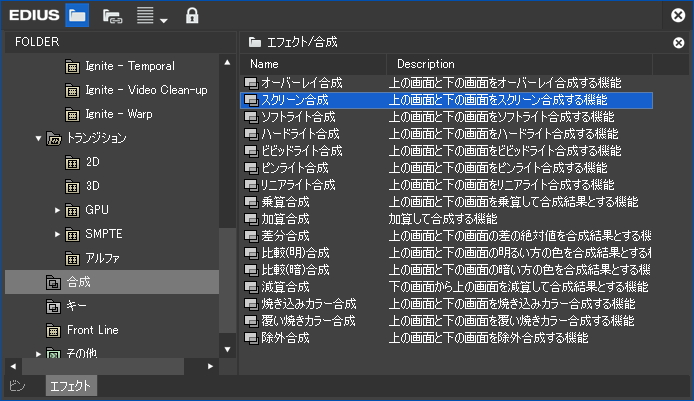
黒背景の動画から黒色だけを抜いて透過させる方法 u2013 ediusu2026?

TPU v3 Podを試してみた Tensor
Image created from canvas have black background (HTML5) Our Code

Setting the background color when generating images from Canvas



Belum ada Komentar untuk "JavaScriptで画像データのURLを取得しますか? - - 2021 - todataurl jpeg 背 景 黒"
Posting Komentar