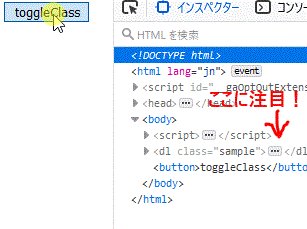
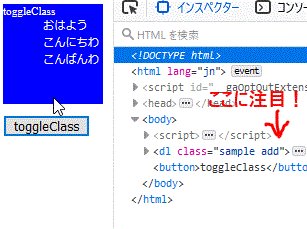
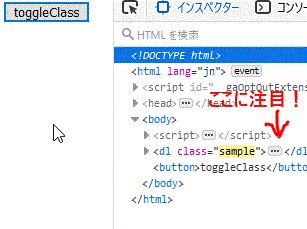
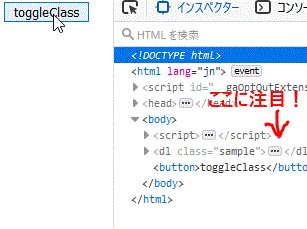
複数のmodalを設置したい(jQuery). Aのボタンを押したときはAの - toggleclass 背景画像 切り替え
複数のmodalを設置したい(jQuery). Aのボタンを押したときはAの 
JQuery】classを追加・削除・トグル・クラスの有無を確認 デイレコ
Baca Juga

jQueryで個人的によく使うメソッド8選。 ネクストページブログ
jQueryを使用してDiviで計算テーブルを作成する方法

さらりとしたメンズっぽい・かっこいい!! D8744 リネンコットンリブ

jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック

本格 撮影ボックス 撮影用ライト 撮影 LED スタジオ ボックス ライト

CSSで背景画像の入れ替え メモ帳Webデザイナー

jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック
JQueryでclassを追加・変更する方法 怪しい物を開発するブログ

エフェクトの豊富なタブパネルを実装する(フェード切り替えなど

jQuery】toggle()で要素の表示と非表示を切り替える!|フライテック


Belum ada Komentar untuk "複数のmodalを設置したい(jQuery). Aのボタンを押したときはAの - toggleclass 背景画像 切り替え"
Posting Komentar